
Allegris Microsite:
The Perfect Match
'Allegris' is Lufthansa Airlines' innovative cabin concept, introducing more than 10 different, entirely new seat options for Economy, Premium Economy, Business, and First Class.
As the largest and oldest subsidiary of the Lufthansa Group, a prominent German aviation group, Lufthansa serves as Germany's flag carrier. Lufthansa Group aimed to showcase the unique features of this refreshed cabin concept to its diverse target through an engaging microsite.
CHALLENGE:
Lufthansa Group is highly active in B2B communication, targeting two distinct audiences, each with unique aviation-related interests: companies and travel agents. The microsite should cater to these groups individually, presenting the new cabin concept in a way that aligns with their specific needs, while also offering an experience tailored to the individual and his or her needs.
SOLUTION & MY ROLE:
I collaborated with the team to build an interactive microsite divided into two categories—companies and travel agents— where users can enter their own onboard-preferences and be taken straight to the perfect choice between the many different types of seats.
Feel free to reach out if you'd like
to know more about this project:
As the largest and oldest subsidiary of the Lufthansa Group, a prominent German aviation group, Lufthansa serves as Germany's flag carrier. Lufthansa Group aimed to showcase the unique features of this refreshed cabin concept to its diverse target through an engaging microsite.
CHALLENGE:
SOLUTION & MY ROLE:
Feel free to reach out if you'd like
to know more about this project:
COMPANY
Lufthansa Group
MY ROLE
Art Direction, Motion Design
PROJECT TYPE
Interface Design
YEAR
2023
TEAM
2 Art Directors, 1 Copywriter,
1 UX Designer
1 UX Designer
The tablet screen showcases the hero visual animation along with teasers for the company and travel agent pages, while the smartphone screen displays animated seat cards to provide an overview of 'Allegris'
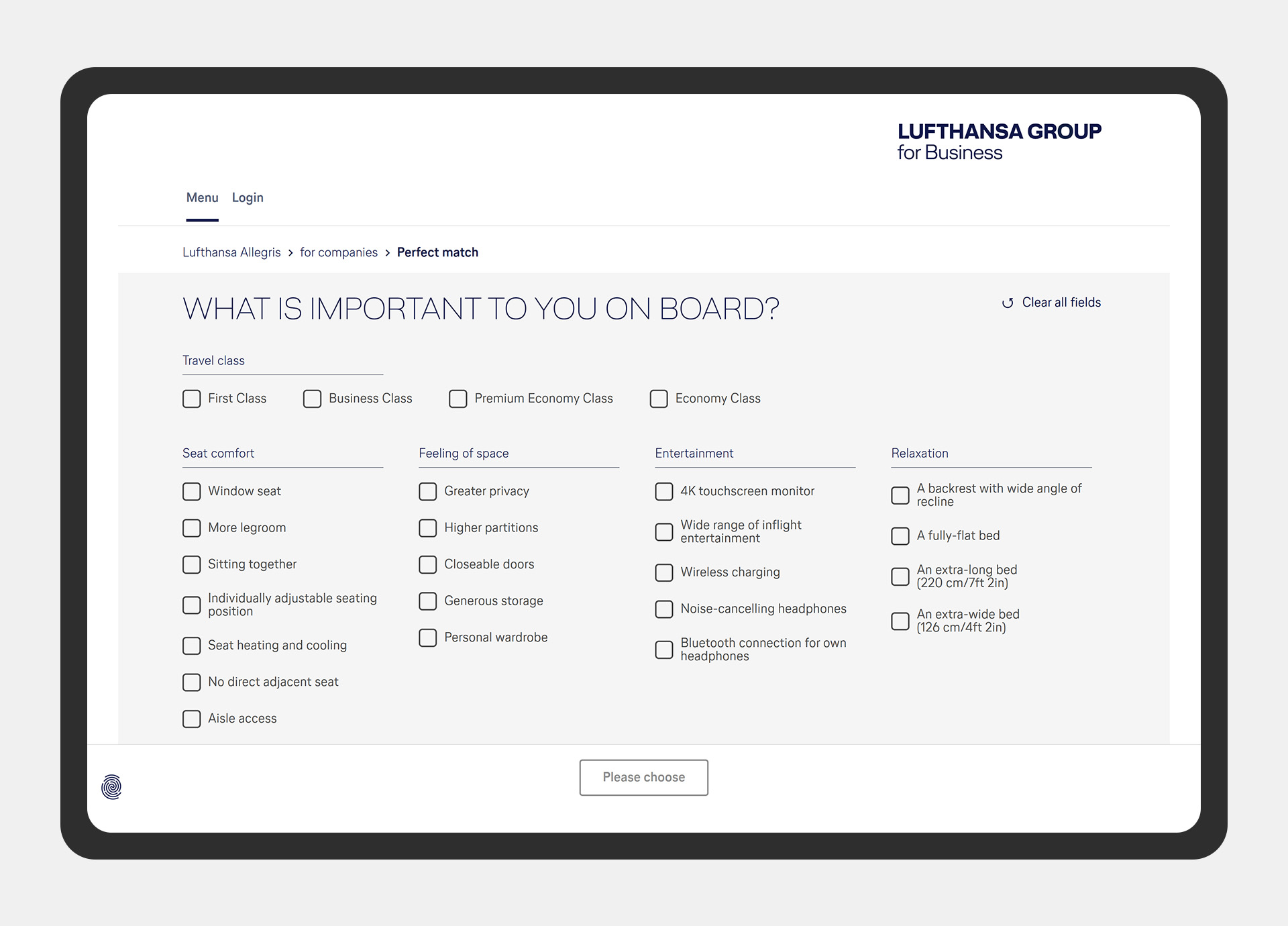
STEP 1


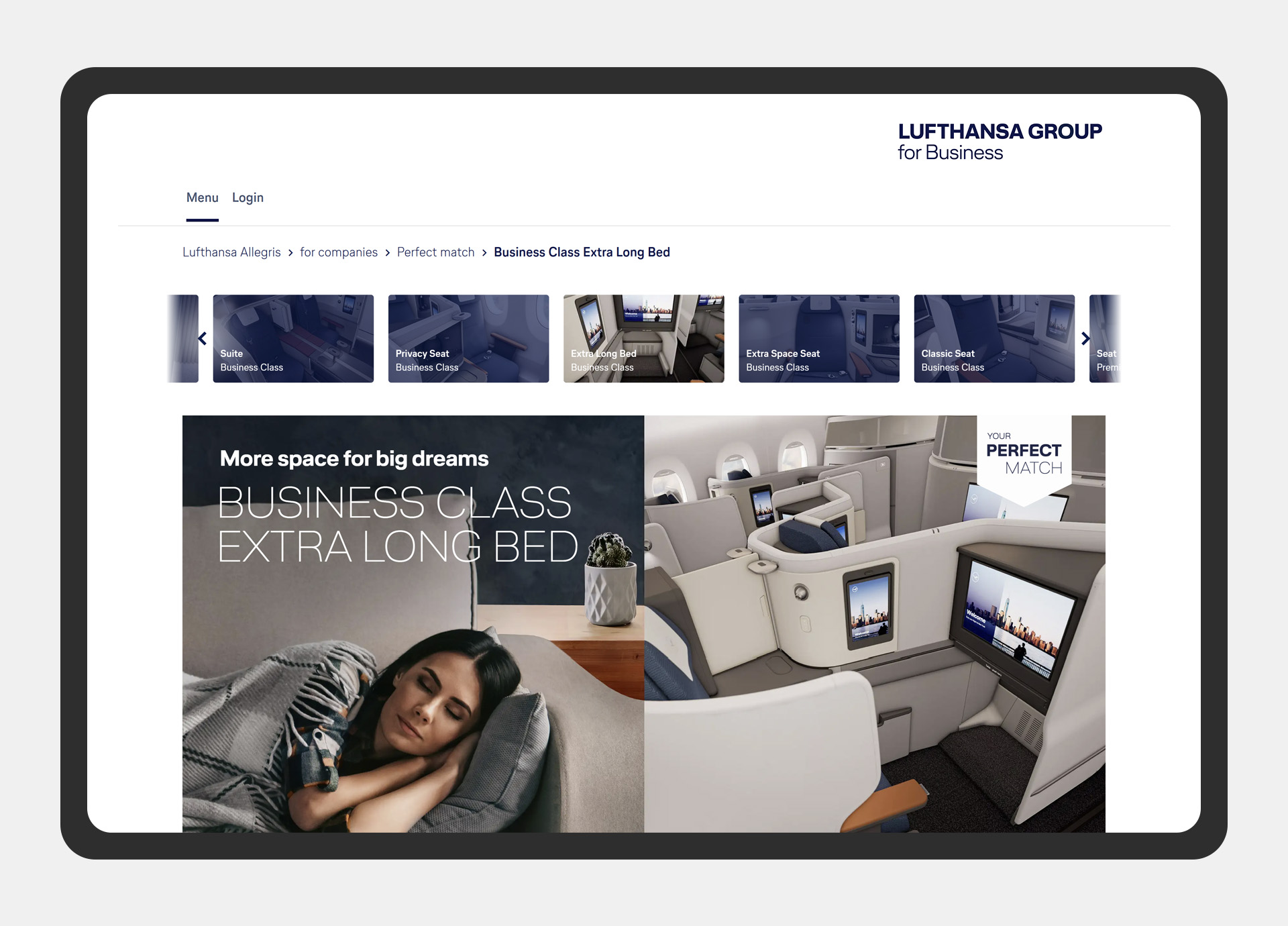
STEP 2


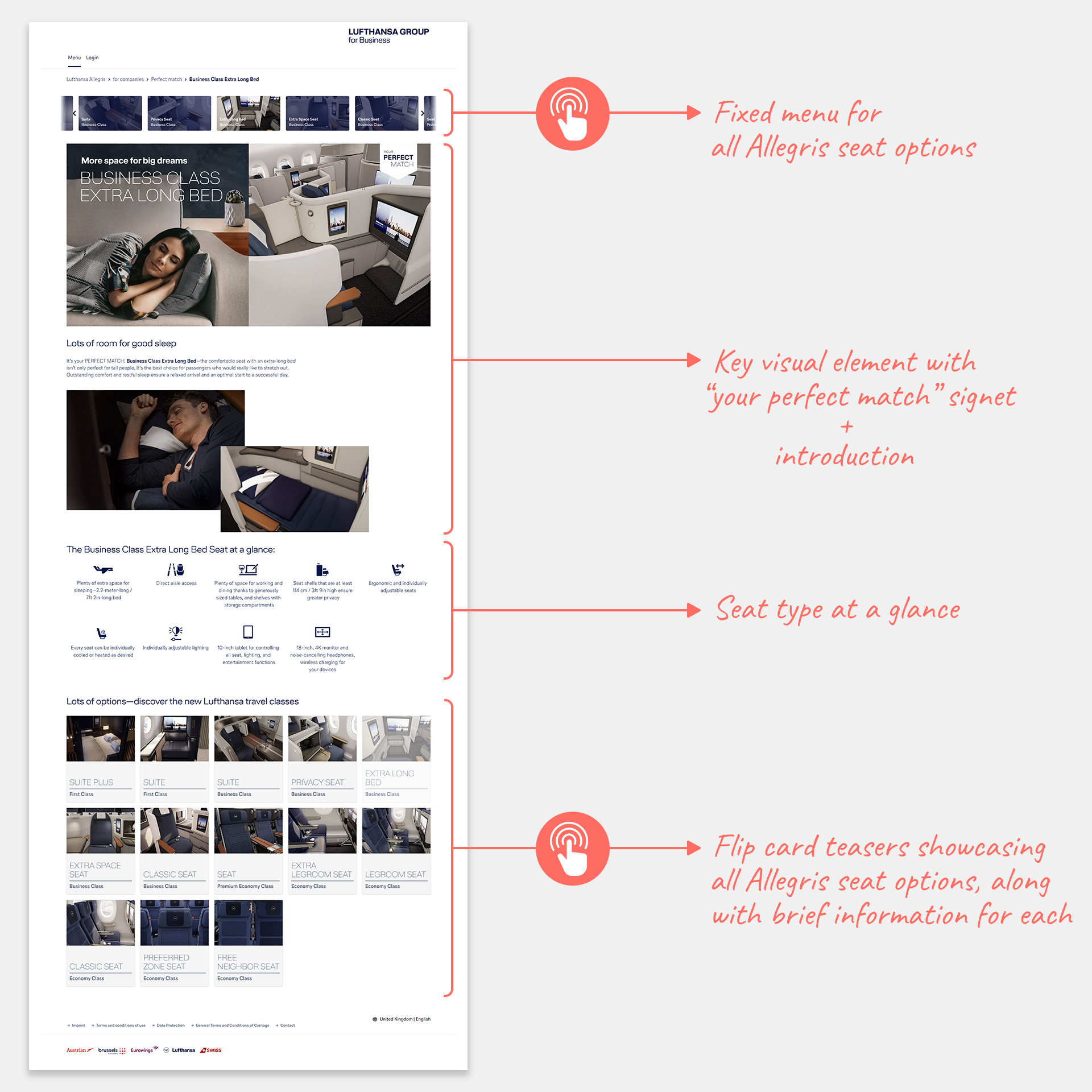
Each seat page has the same structure and consists of four main sections:
- The fixed menu at the top of the page allows users to quickly navigate between the seat pages.
- The key visual of the seat and introductory text offer brief information about the seat type.
- The table with icons offers users all the key data on the seat type at a glance.
- Flipping card teasers for each 'Allegris' seat introduce other seat options to users and allow them to discover more.
KEY VISUAL

Key visual for the 'First Class Suite Plus' seat


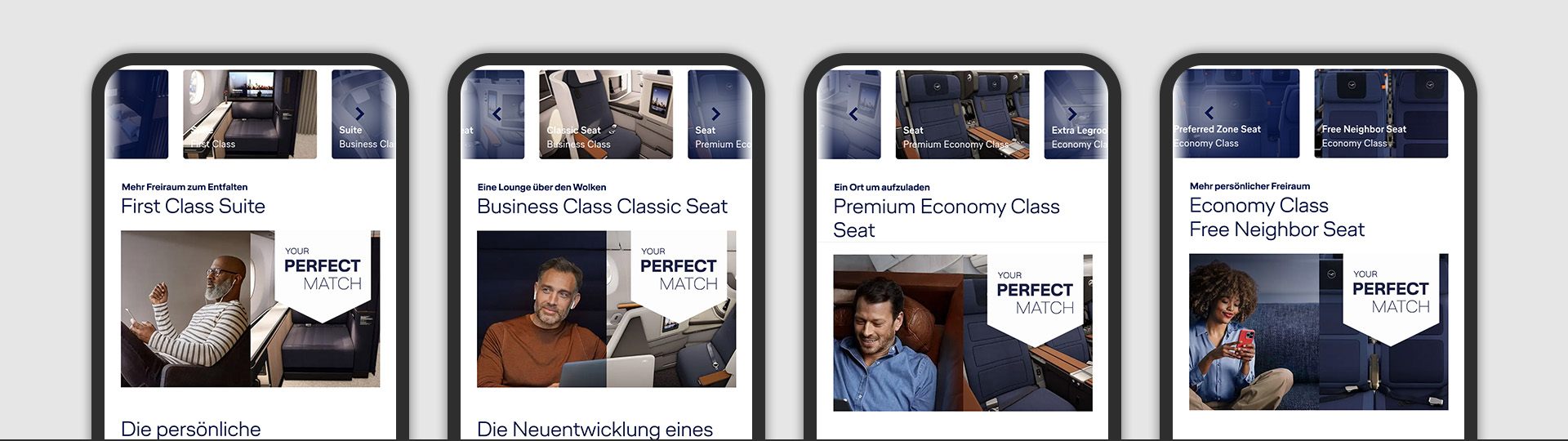
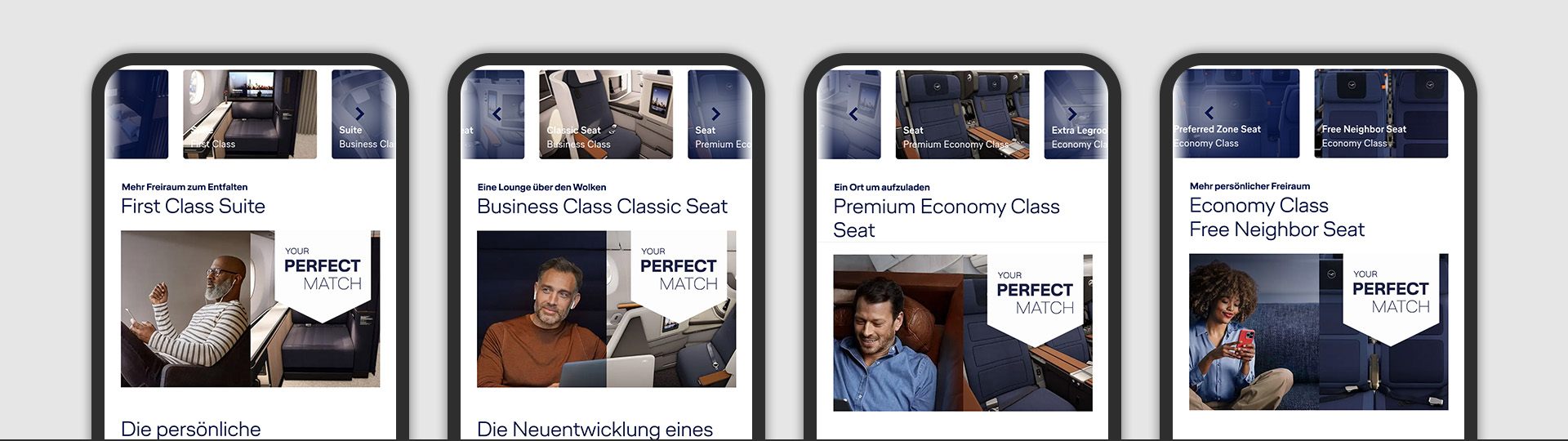
Mobile device views displaying the key visual examples for each of the four seat classes
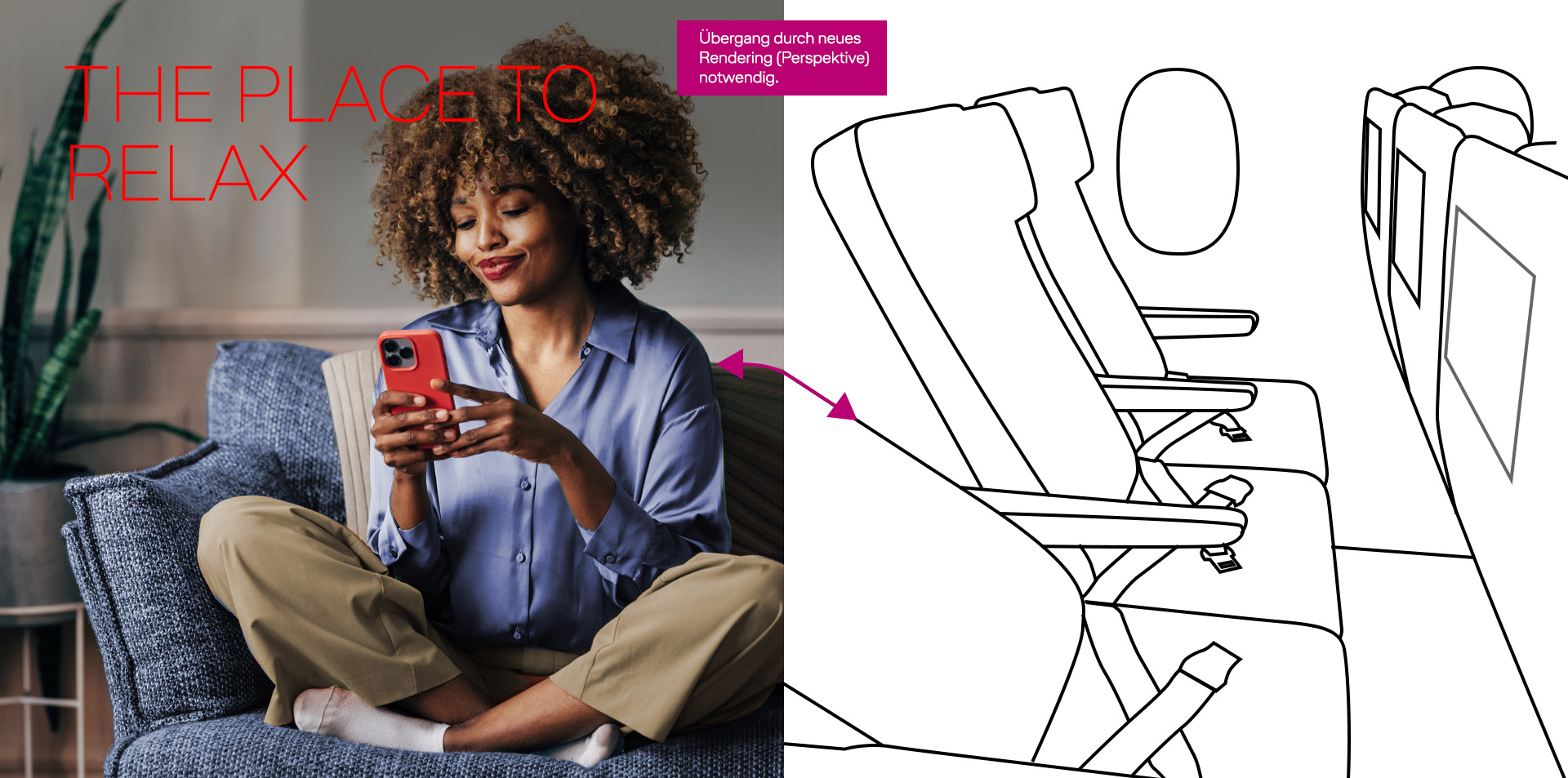
The 'Allegris' seat concept aimed to evoke the comforting feeling of home, even while soaring above the clouds. During the development phase, however, the seats were still in the construction stage, meaning only technical 3D models were available—lacking the emotional appeal needed for the visuals. To achieve the desired atmosphere in the key visuals, split images were thoughtfully designed, consisting of 3D renderings of the seats from carefully chosen perspectives, which beautifully complemented the cozy, home-like images.



Sketches of key visuals created during the development phase
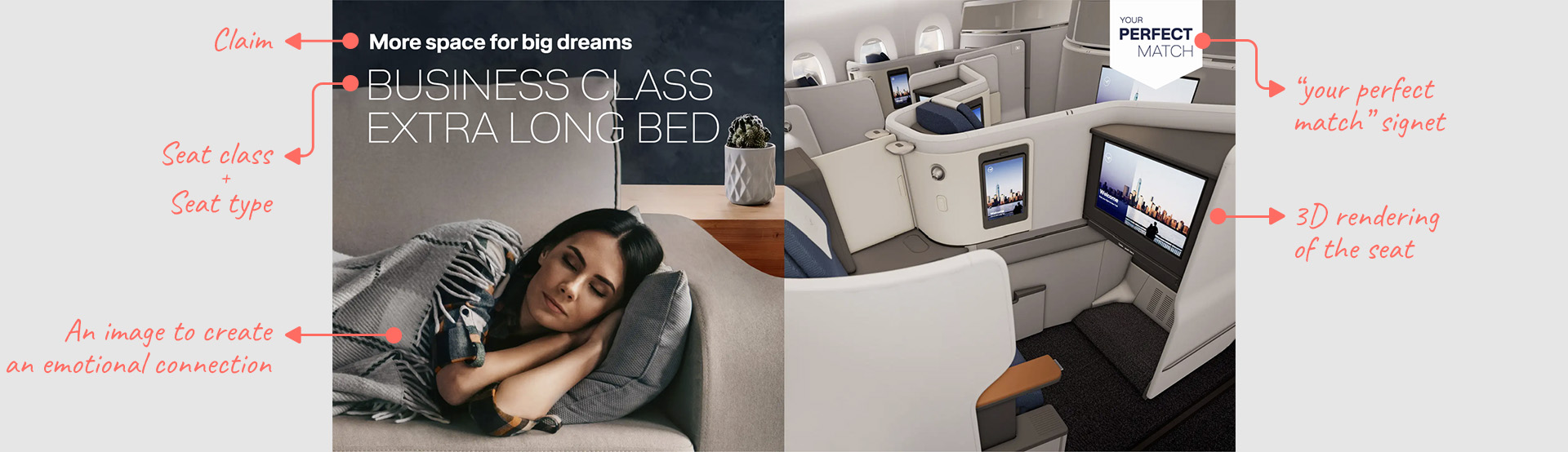
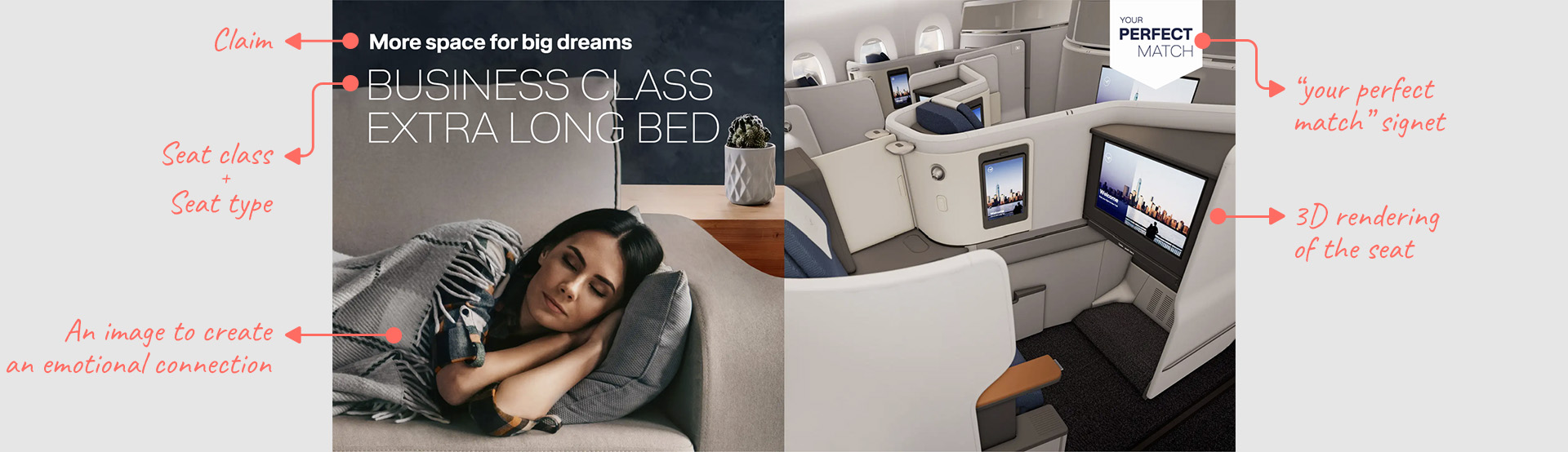
Each key visual features a split image, blending a 3D rendering of the seat type with a complementary, home-inspired visual. It also includes the 'Your Perfect Match' signet and a tagline highlighting the seat type, along with the name and class of the seat.


Split image key visual with its components
SEAT TYPE AT A GLANCE
While the Lufthansa Group has an extensive icon library, some icons were missing to represent the new features of the 'Allegris' seats. For instance, there was no suitable icon for individually adjustable lights or seat heating/cooling. To address this, new icons were designed in alignment with the brand's guidelines. As a result, a concise overview of each seat's features was created, using icons and brief text to ensure quick and easy comprehension without long reading.
FLIPPING SEAT CARD TEASERS
Allegris Perfect Match: Flipping Seat Card Teasers
At the bottom of each seat page, users find an enhanced navigation feature in the form of flipping cards, offering a more detailed exploration of seat options. These interactive cards invite users to explore alternatives beyond their perfect match.
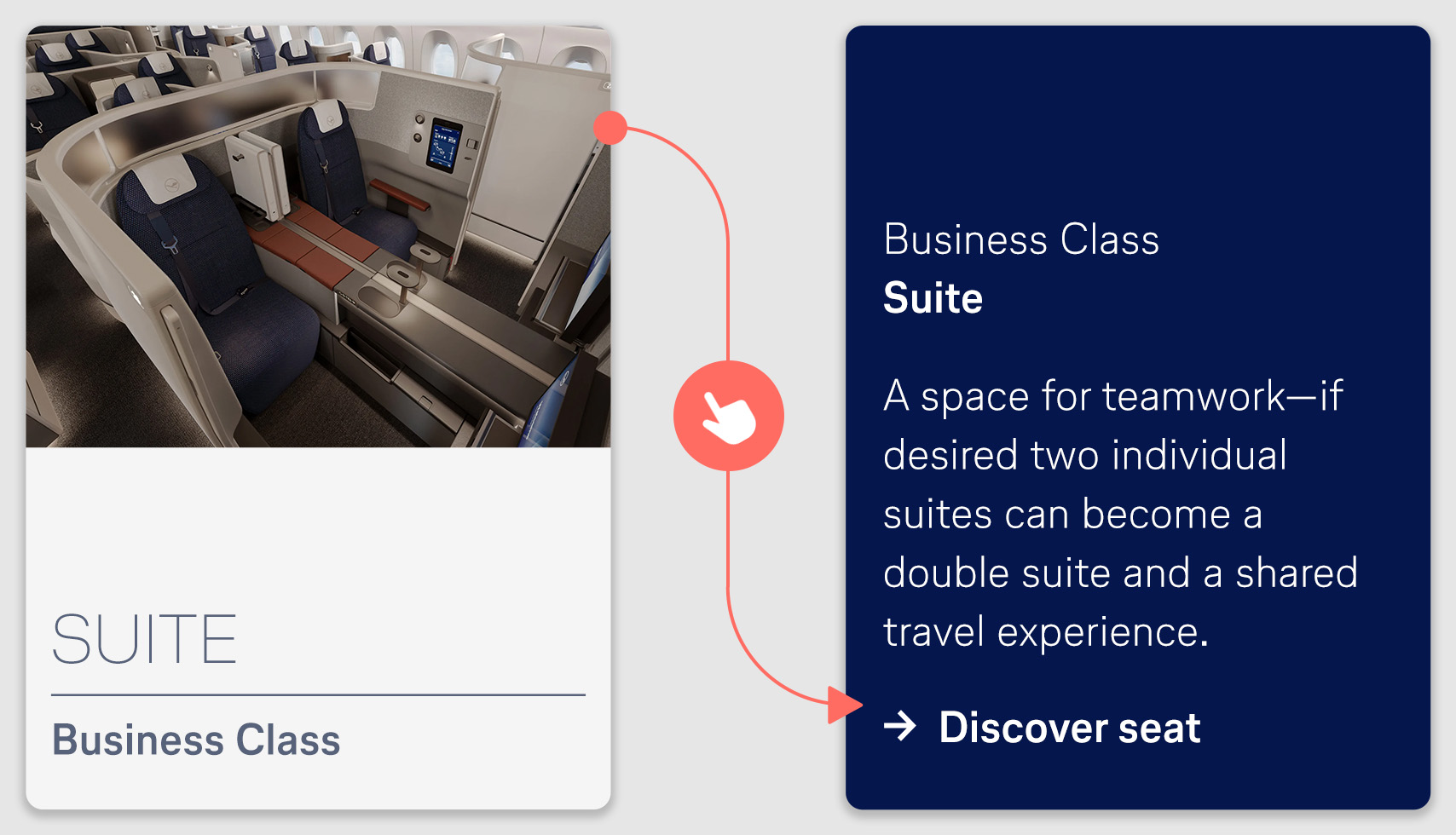
On the front, a 3D model of the seat is displayed alongside its name and class. When the user hovers over the card, it flips to reveal a brief introduction to the seat, along with a compelling call-to-action that encourages them to discover more about the seat option.
On the front, a 3D model of the seat is displayed alongside its name and class. When the user hovers over the card, it flips to reveal a brief introduction to the seat, along with a compelling call-to-action that encourages them to discover more about the seat option.

Front and back view of a flipping card teaser, showcasing both sides of the card as it turns in response to a mouse hover
© 2025 Sedef Aydoğan Coşkun, as well as the companies, colleagues and agencies involved.